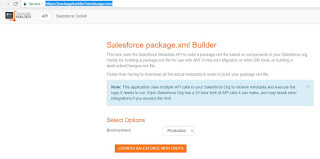
1. How to download all the metadata from sandbox / Generate package.xml of all the components?
I used the this tool https://packagebuilder.herokuapp.com/
Open https://github.com/
1. Sign Up
2. Create new repository
3. Commit one file [Ex: ReadMe file] to get the Upload Files button option for drag and drop files easily.